SVG可缩放矢量图形
SVG可缩放矢量图形
石鑫华机器视觉网:可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG由W3C制定,是一个开放标准。
可缩放矢量图形 | |
| |
扩展名 | .svg, .svgz |
互联网媒体类型 | image/svg+xml |
开发者 | 万维网联盟 |
最初版本 | 2001年9月4日;12年前 |
稳定版本 | 1.1 (第2版) /2011年8月16日;2年前 |
格式 | 矢量图形 |
延伸自 | XML |
自由文件格式? | 是 |
网站 | |
SVG概述

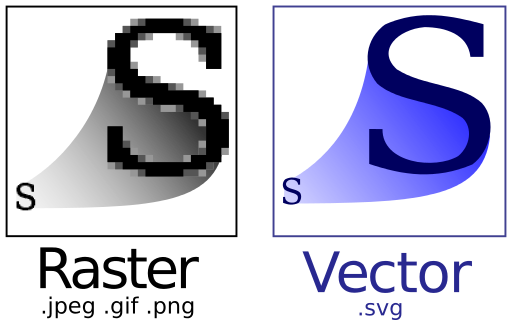
这张图片展示了位图和矢量图的区别。位图是由点构成的,矢量图则是由一些形状元素构成。该图中显示放大位图可以看到点,而放大矢量图看到的仍然是形状。SVG属于矢量图,因此能够无级缩放,而不会导致马赛克。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
SVG格式具有以下优点:
图像文件可读,易于修改和编辑(理论上如此,但实际上却是因为各种不同的SVG文件编辑器而可能存储成不易解读的SVG文件)
与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象
SVG图形格式可以方便的创建文字索引,从而实现基于内容的图像搜索
SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果
SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户
SVG格式具有以下缺点:
如何和已经占有重要市场份额的矢量图形格式Adobe Flash竞争的问题。
SVG的本地运行环境下的厂家支持程度。
由于原始的SVG文件是遵从XML语法,导致数据采用未压缩的方式存放,因此相较于其他的矢量图形格式,同样的文件内容会比其他的文件格式稍大。Adobe因此使用gzip压缩开发出压缩的SVG文件格式,附文件名为 .svgz, 但此种文件格式除了Adobe旗下的软件以外,未被广泛支持使用。
旧版的SVG Viewer无法正确显示出使用新版SVG格式的矢量图形。
SVG Basic
SVG Basic又称SVGB,是英语“Scalable Vector Graphics, Basic Profile”的简写,可以翻译为“可缩放的矢量图形标准的基本版”。它是SVG的一个子集,而主要目标是为掌上电脑等高端移动设备提供矢量图形显示格式。
SVG Tiny
SVG Tiny又称SVGT,是英语“Scalable Vector Graphics, Tiny Profile”的简写,可以翻译为“可缩放的矢量图形标准的微型简化版本”。它也是SVG的一个子集,而主要目标是为手机等低端移动设备提供矢量图形显示格式。
SVG技术细节
SVG主要支持以下几种显示对象:
矢量显示对象,基本矢量显示对象包括矩形、圆、椭圆、多边形、直线、任意曲线等
嵌入式外部图像,包括PNG、JPEG、SVG等
文字对象
SVG可以实现动态和交互功能。在DOM模型的基础上,SVG开发设计人员可以利用ECMAScript或者SMIL来进行时序控制或对象的操纵。SVG虽然是文本格式,但是SVG支持利用gzip压缩算法减少文件尺寸,压缩后的文件通常用被称为“SVGZ文件”。
标准制定开发历史
2001年9月4日,发布SVG 1.0。
2003年1月4日,发布SVG 1.1。
2003年1月14日,推出SVG移动子版本:SVG Tiny和SVG Basic。
2008年12月22日,发布SVG Tiny 1.2。
2011年8月16日,发布SVG 1.1(第2版),成为W3C目前推荐的标准。
W3C目前仍正在研究制定SVG 2,目前最后的草稿发布于2013年6月18日。
示例

示例SVG显示

简单SVG图片,样如少女

较为复杂但精细的SVG图片
SVG格式是XML的一种,SVG文件其实只是普通的文本文件,用一般的文本编辑器便可查看或修改。
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
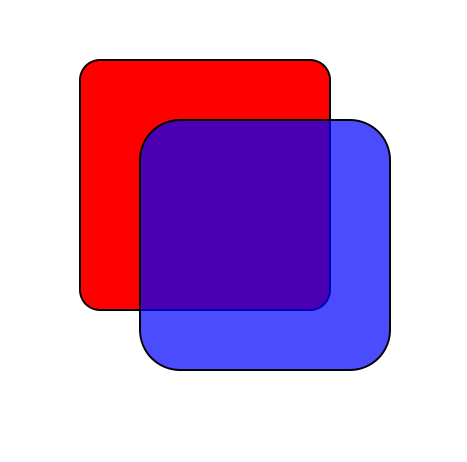
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
</svg>
SVG显示
插件支持
目前,最常用的SVG插件来自Adobe公司(Adobe SVG Viewer),另外Corel也提供SVG浏览器(Corel SVG Viewer)。然而前者宣布于2009年1月1日停止对该产品的支持。
原生支持
比较著名的SVG项目包括Mozilla SVG Project,KDE的KSVG,以及Amaya等。
Mozilla Firefox自版本1.5发行后,即开始支持SVG格式的显示。
Opera 8.0 版开始支持显示Tiny 1.1规格的SVG。
基于Java的SVG项目主要有Batik SVG Toolkit等。
Google Chrome和Safari支持SVG显示。
Microsoft的Internet Explorer 8.0版及其更老的版本尚未支持SVG,直至由Internet Explorer 9.0版开始支持SVG。
各种SVG解释器支持程度比较
W3C的SVG网站上有一个测试包可以用来测试SVG解释器对于标准的支持。这个包既可以在线运行也可以下载到本地运行。截至2007年中,对于流行的SVG软件有如下测试结果:
对SVG支持最好的浏览器是Opera,它支持大多数的SVG特性。
作为专门的SVG浏览器,Batik SVG viewer能对大多数特性有良好支持,与Opera不相伯仲。但它不能和浏览器互动。
加载了Adobe SVG Viewer的Internet Explorer也能支持多数SVG特性,但是由于没有浏览器的原生支持,在交互方面许多特性不支持。
Mozilla Firefox 2.0对SVG特性的支持相当弱,许多重要特性如动画等都不能支持。
设计工具
能够设计SVG图形作品的软件工具包括Adobe Illustrator以及CorelDRAW等。
而开放源代码的软件有Scribus、Karbon14、Inkscape以及Sodipodi等。
另外也有开放源码、功能简单但容易操作、免安装的在线SVG设计工具,例如svg-edit。
上一篇:Super AMOLED
下一篇:TIFF

 售前咨询专员
售前咨询专员