三原色光模型
三原色光模型
三原色光模型概述
三原色光模式(RGB color model,又译RGB颜色模型或红绿蓝颜色模型)是一种加色模型,是用三种原色──红色、绿色和蓝色的色光以不同的比例相加,以产生多种多样的色光。
RGB模型的命名来自于三种相加原色的首字母(Red(红),Green(绿),Blue(蓝))。
RGB颜色模型的主要目的是在电子系统中检测,表示和显示图像,比如电视和电脑,但是在传统摄影中也有应用。在电子时代之前,基于人类对颜色的感知,RGB颜色模型已经有了坚实的理论支撑。
RGB是一种依赖于设备的颜色空间:不同设备对特定RGB值的检测和重现都不一样,因为颜色物质(荧光剂或者染料)和它们对红、绿和蓝的单独响应水平随着制造商的不同而不同,甚至是同样的设备不同的时间也不同。
相加原色

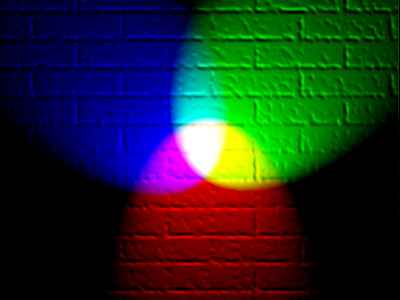
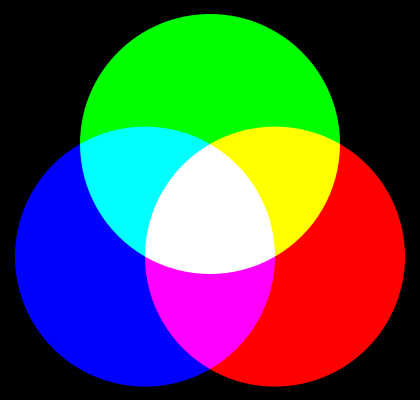
相加色混合的表现
原色光投射到屏幕上,在相互重叠的地方显示出新的颜色;红色、绿色和蓝色以适当的强度组合可以产生白色。

三种色光的加,红光加绿光成为黄光,黄光加蓝光成为白光
三原色光和绘画中的“三原色”不同,绘画时用三种颜色洋红色、黄色和青色以不同的比例配合,会产生许多种颜色,如果三种色料相加,理论上会成为黑色,但实际上是深灰色。三原色光则是红色、绿色和蓝色,三种光相加会成为白色光。
选择红绿蓝的生理原因
三原色的原理不是出于物理原因,而是由于生理原因造成的。人的眼睛内有几种辨别颜色的锥形感光细胞,分别对黄绿色、绿色和蓝紫色(或称紫罗兰色)的光最敏感(波长分别为564、534和420纳米),如果辨别黄绿色的细胞受到的刺激略大于辨别绿色的细胞,人的感觉是黄色;如果辨别黄绿色的细胞受到的刺激大大高于辨别绿色的细胞,人的感觉是红色。虽然三种细胞并不是分别对红色、绿色和蓝色最敏感,但这三种光可以分别对三种锥形细胞产生刺激。
不同的生物眼中辨别颜色的细胞并不相同,例如鸟类眼中有四种分别对不同波长光线敏感的细胞,而一般哺乳动物只有两种,所以对它们来说只有两种原色光。
既然“三原色的原理不是出于物理原因,而是由于生理原因造成的”,那么前段所说的“用三种原色的光以不同的比例加和到一起,形成各种颜色的光”显然就不大合适。使用三原色并不足以重现所有的色彩,准确地说法应该是“将三原色光以不同的比例复合后,对人的眼睛可以形成与各种频率的可见光等效的色觉。”只有那些在三原色的色度所定义的颜色三角内的颜色,才可以利用三原色的光以非负量相加混合得到。
例如,红光与绿光按某种比例复合,对三种锥状细胞刺激后产生的色觉可与眼睛对单纯的黄光的色觉等效。但决不能认为红光与绿光按某种比例复合后生成黄光,或黄光是由红光和绿光复合而成的。
三原色光显示
三原色光显示主要用于电视和计算机的显示器,有阴极射线管显示、液晶显示和等离子显示等方法,将三种原色光在每一象素中组合成从全黑色到全白色之间各种不同的颜色光,目前在计算机硬件中采取每一象素用24比特(比特)表示的方法,所以三种原色光各分到8比特,每一种原色的强度依照8比特的最高值28分为256个值。用这种方法可以组合16777216种颜色,但人眼实际只能分辨出1000万种颜色。(不同的人分辨能力并不相同,这只是最大值)。
三原色光显示的非线性
由于gamma校正,在计算机显示设备上的颜色输出的强度通常不是直接正比于在图象文件中 R, G 和 B 值。就是说,即使值 0.5 非常接近于 0 到 1.0(完全强度)的一半,计算机显示器在显示 (0.5, 0.5, 0.5) 时候的光强度通常(在标准 2.2-gamma CRT/LCD 上)是在显示 (1.0, 1.0, 1.0) 时候的大约 22%,而不是 50%。
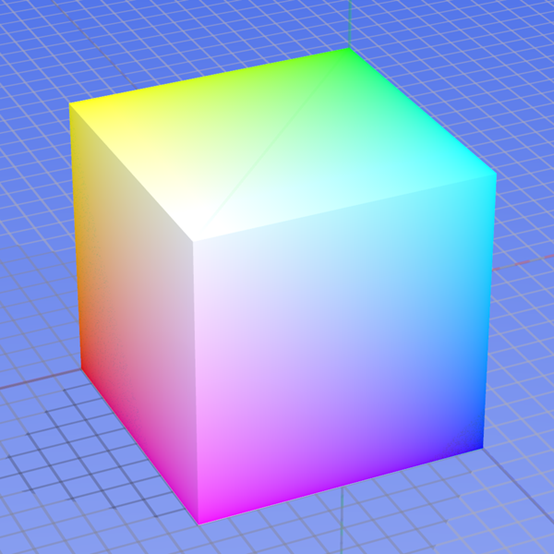
三原色光的几何表示
颜色通常都是用三种成分来定义的,不仅RGB颜色模型是这样,其它比如CIE、LAB和YUV也是如此。于是便采用三维空间来进行描述,把三种成分的数值当作欧几里得空间中普通笛卡尔坐标系的坐标值。在RGB模型中使用0到1之间的非负数作为立方体的坐标值,将原点(0,0,0)作为黑色,强度值沿坐标轴方向递增到达位于对角线(1,1,1)处的白色。
一个RGB组合(r,g,b)表示代表一个给定颜色的点在立方体内部、表面或者边上的三维坐标。这种表示方法使得在计算两个颜色相近程度时只需简单计算它们之间的距离:距离越短颜色越接近。

RGB颜色模型映射到一个立方体上
水平的x轴代表红色,向左增加。y轴代表蓝色,向右下方向增加。竖直的z轴代表绿色,向上增加。原点代表黑色,遮挡在立方体背面。
三原色光的计算机显示模式
24比特模式
每像素24位(比特s per pixel,bpp)编码的 RGB 值:使用三个8位无符号整数(0 到 255)表示红色、绿色和蓝色的强度。这是当前主流的标准表示方法,用于真彩色和JPEG或者TIFF等图像文件格式里的通用颜色交换。它可以产生一千六百万种颜色组合,对人眼来说其中很多已经分辨不开。
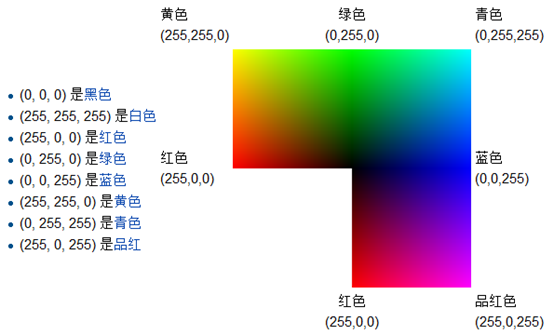
下图展示了24 bpp的RGB 立方体的三个“完全饱和”面,它们被展开到了平面上:

全值域
上述定义使用了叫做“全值域” RGB 的约定。颜色值也经常被认为是取值于 0.0 到 1.0 之间,这可以被映射到其他数字编码。
使用每原色 8-比特的全值域 RGB 可以有 256 级别的白-灰-黑深浅变化,255 个级别的红色、绿色和蓝色(和它们的等量混合)的深浅变化,但是其他色相的深浅变化要少一些。由于gamma校正,256 级别不表示同等间隔的强度。
作为典型,数字视频的 RGB 不是全值域的。视频 RGB 是有比例和偏移量的约定,即 (16, 16, 16) 是黑色,(235, 235, 235) 是白色。例如,这种比例和偏移量用在了 CCIR 601 的数字 RGB 定义中。
16色
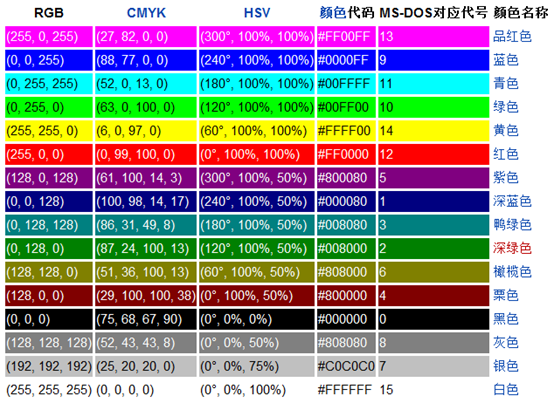
在这种模式中有16种基本颜色,它们分别是:

16色模式
16比特模式
16比特模式分配给每种原色各为5比特,其中绿色为6比特,因为人眼对绿色分辨的色调更精确。但某些情况下每种原色各占5比特,余下的1比特不使用。
32比特模式
实际就是24比特模式,余下的8比特不分配到象素中,这种模式是为了提高数据输送的速度(32比特为一个DWORD,DWORD全称为Double Word,一般而言一个Word为16比特或2个字节,处理器可直接对其运算而不需额外的转换)。同样在一些特殊情况下,如DirectX、OpenGL等环境,余下的8比特用来表示象素的透明度(Alpha)。
48比特模式
这种模式分配到每种原色16比特,每种颜色可以有65536个色调,是一种专业用的图像编辑显示,如用于Photoshop,可以制作颜色非常精确的图像。
网站设计颜色
网站设计颜色应用的也是三原色光24比特模式,但网景色谱(Netscape Color Cube)将其确定为216种,用6 种数码#00, #33, #66, #99, #CC, #FF组合成216种排列方法表示颜色。一般用户就不会被1670万种颜色所迷惑。这种表示颜色的方式被互联网在HTML 3.2采纳为标准方法。此色谱又被称为安全色板(Safe Palette)。
 售前咨询专员
售前咨询专员